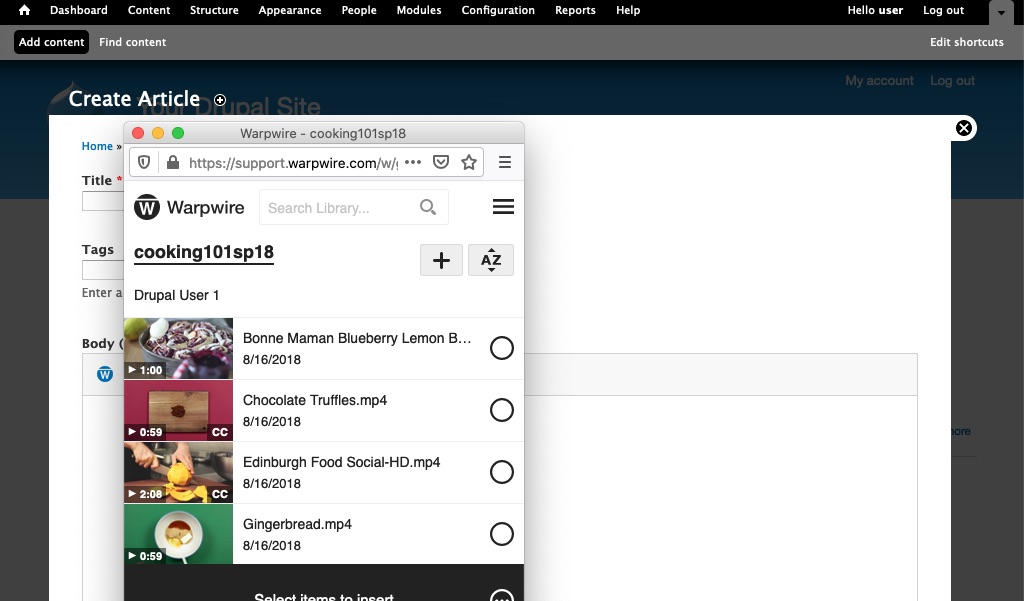
If the content you want to add to your Drupal post isn't already in the Media Library, you'll need to upload it. Click "Add Media" in the upper-right of the window to upload media assets.

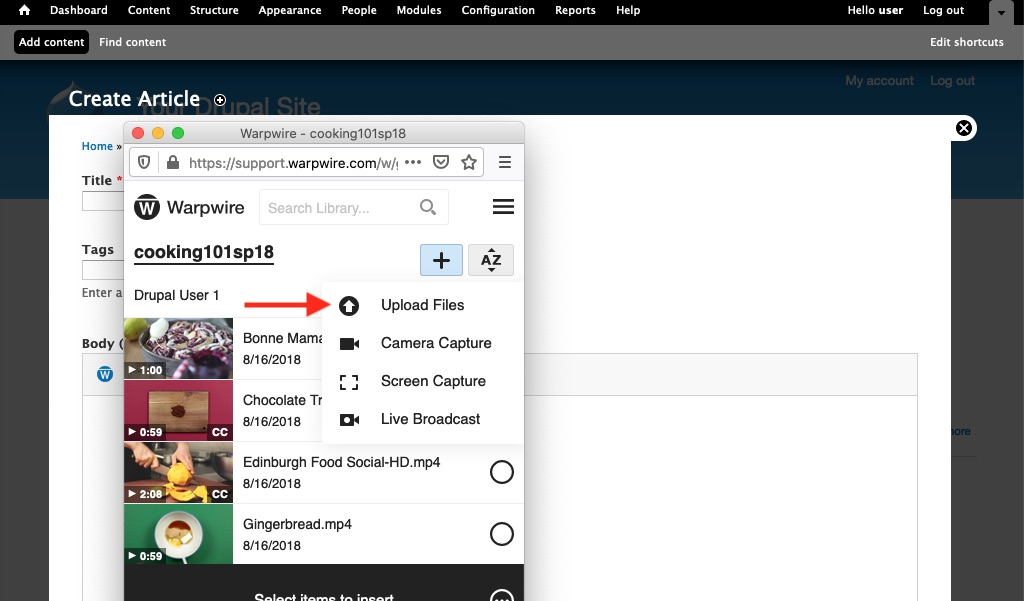
Next, click "Upload files from your computer."

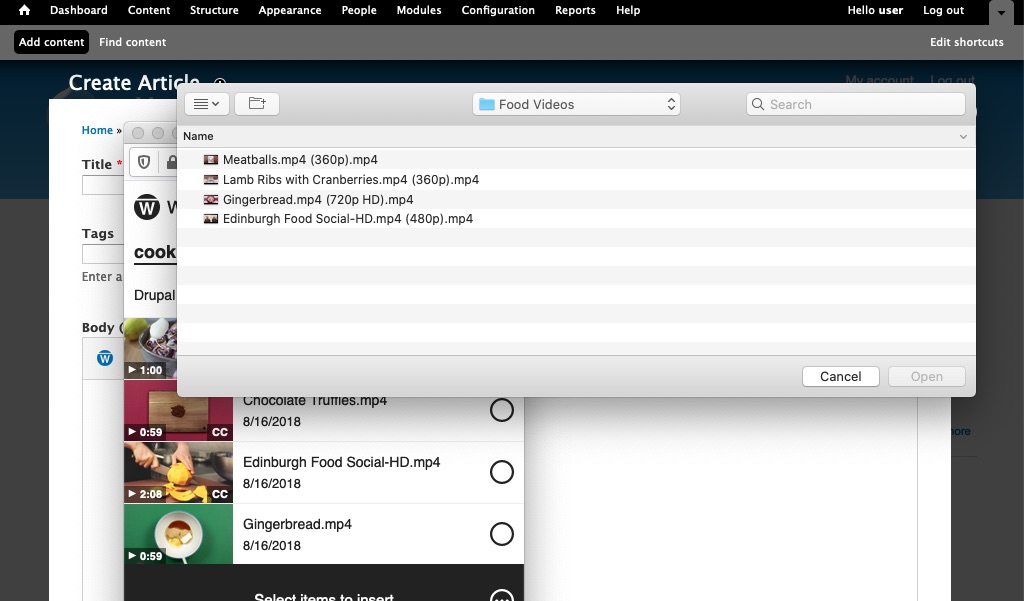
You'll now be able to use the file browser on your personal computer to navigate to the file(s) you'd like to upload. Find the file, select it, then click "Choose."

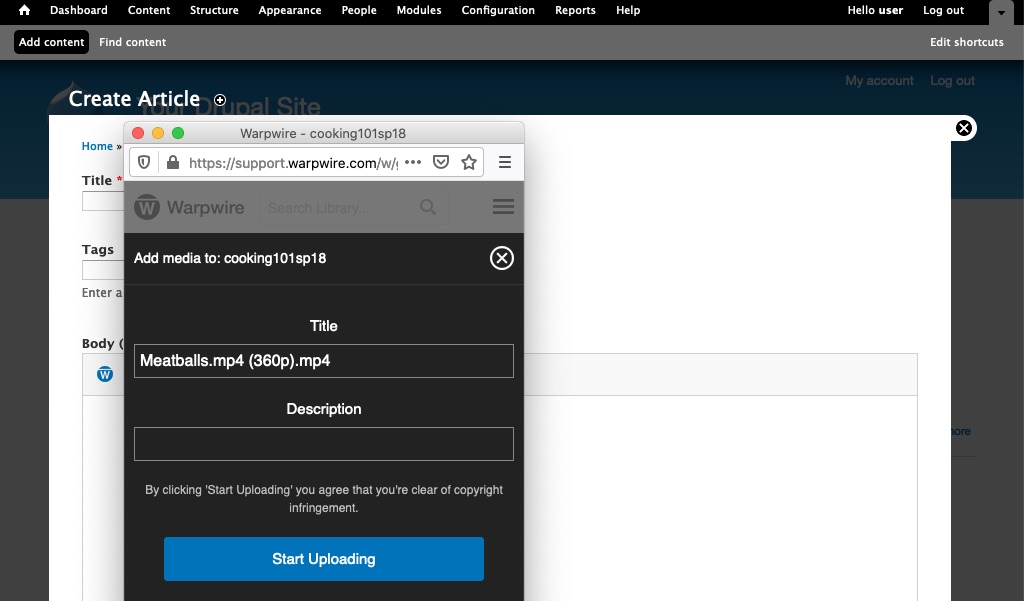
You'll now have a chance to edit the file's Title, and add a Description. When you're finished, click "Start Uploading."

An upload progress bar will be visible as your file uploads. Once the file has uploaded and processed, it will appear in the list of media files in your course Media Library.

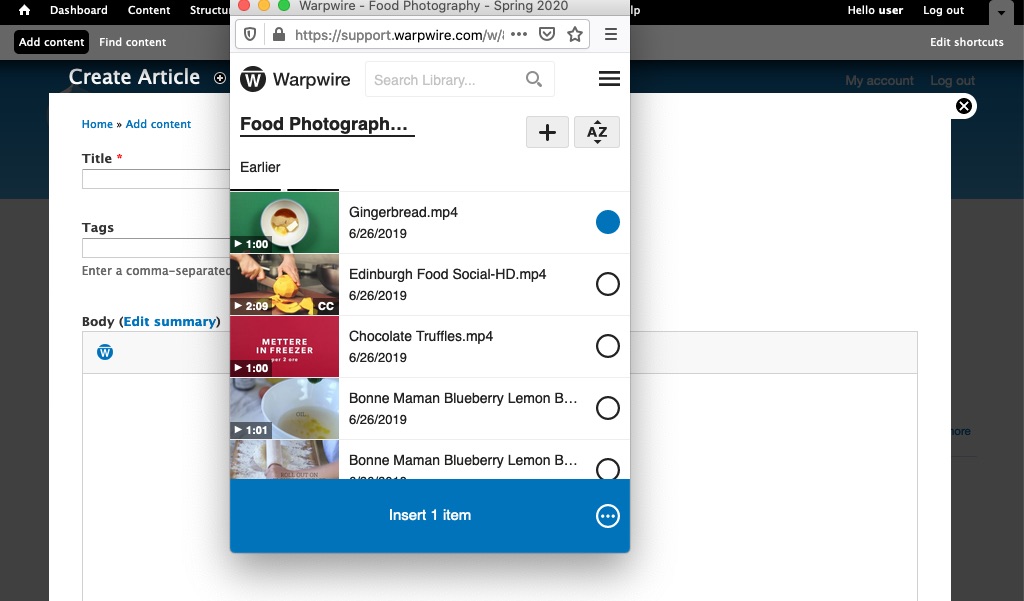
To insert your newly uploaded file(s) into the Drupal rich text editor, click the filename once — the small circle should turn blue, indicating that file has been selected. Click "Insert item(s)."

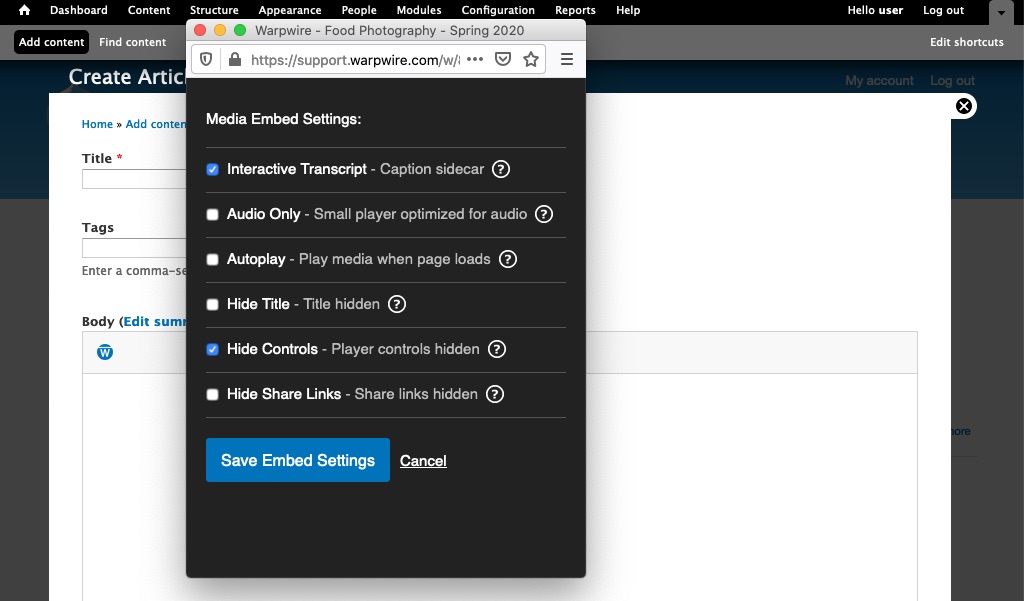
You also have an option to edit the Media Embed Settings prior to insertion. Simply click on the three-dot icon within the bottom insert button to view and change the settings.

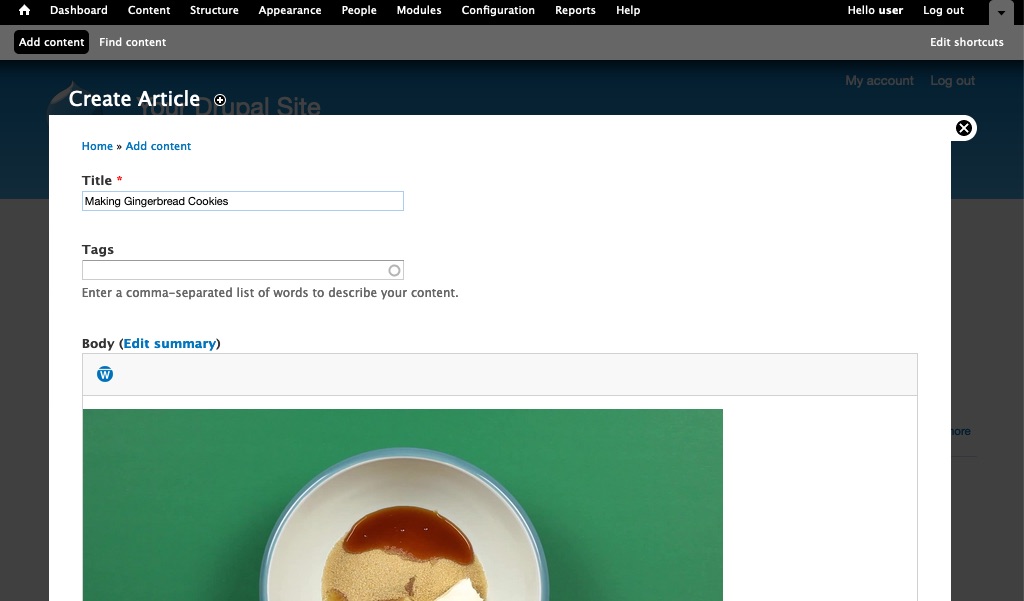
Your file will appear in the text editor as a thumbnail. You can now type around it, insert additional files, add links — anything the text editor allows.

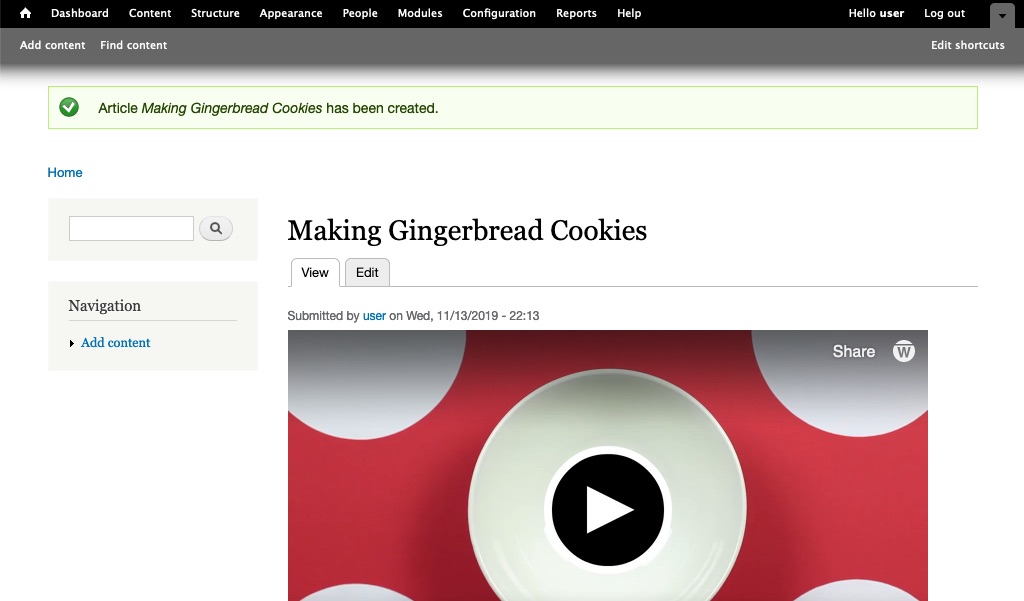
Below is a preview of what an inserted image looks like once posted. While the thumbnail remains small during editing, when you post your message, all media assets will display either at their true size, or adjusted to fit the maximum page/post width.

See also: Insert Media, Capture and Insert Media, and Insert Media Comments.